This post is also available in: Russian

Every day, more Connected TVs emerge, so it is a high time to consider delivering your content right to your user bedroom. Doing this is pretty easy, you just need to develop a proper application. However at this time, the development process is different for each TV brand, which somewhat complicates the issue. Today, we will brief you on application development for Samsung SmartTV.
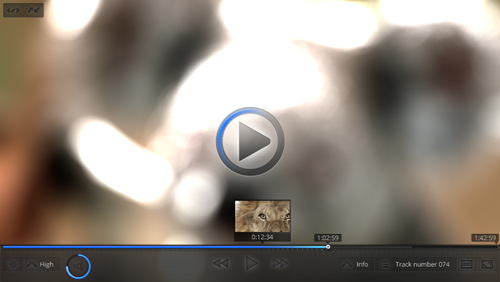
When designing your application, please keep in mind that your familiar mouse based navigation is not going to work there, for a simple reason that there is no mouse. So you have to highlight an active control and define the logics of cursor movement. An ideal option is to create two active zones: the sidebar and the full height content. This way, you will combine user-friendly vertical content scrolling with the capability to point the cursor to the menu and move to another section of the application. Also, take your time to think of vertical application architecture. This is because of the following application-level requirement: Clicking on the Back button should move the user a level up.
Prior to beginning the development, read the documentation and download the SDK. The SDK exists under Windows only, and we had, for some unknown reasons, a Korean-only interface. But fortunately you need SDK just to wrap your application and launch the emulator.
We developed our application for the ’11 platform, so everything outlined below is not likely to apply to ’12 platform, as Samsung has changed the engine to Webkit (hooray!) and has highly enhanced its API accessible from Javascript. For platform specifications, please go here. Today, it still makes sense to develop for the ’11 platform, as there is still a lot of such devices on the market.
In the process of our development, we always strive to use off-the-shelf and time proven solutions. But most of the available JavaScript libraries are excessive and we have very limited resources. Also, they are not designed for a long operating cycle, and due to this the application starts to behave unpredictably. A typical issue is a possibility of re-initialization, which is not easy to track.
Notwithstanding the previous paragraph, we decided to use jQuery because of its simplicity, reliability and scalability. Using this library, we implemented all the interface including animation. The only thing that did not work was Ajax. Generally, that should not be surprising since the network is accessed through a custom implementation of XHR.
During the development, we faced a lot of fascinating points we would like to dwell on:
- The video on TV is shown under all HTML elements. This would not have been an issue, be it the way outlined in the documentation. But in the emulator, it works the other way round, and this is confusing.
- All methods of reassigning/disabling of buttons are working neither in the emulator nor in the device. After a long brain storming, we produced the following code. Despite the documentation, not all buttons can be reassigned, e.g. SOCIAL and SEARCH: if you click them, the application is closed.
- The operations involving DOM are very costly. There is an option to abandon jQuery.append() in favor of widgetAPI.putInnerHTML (), as it skips the garbage collector and frees up the memory immediately. But there is a downside here: on immediate removal of the structures from memory, the variables that might have referred to these structures suddenly take on an indeterminate state and if reused throw JS errors. This issue should be taken into account.
- Based on documentation, the ’12 platform has a built in jQuery, where the speed related issues have been resolved.
- Due to limited memory capacity, with many dynamically loadable pictures on the screen, the TV fails to load and display pictures at all. But the application still continues to run. Such issues are quite irregular and we have not traced any dependency here, however this is one of few bugs that are reproduced with the emulator But, unfortunately, the debugging capabilities are limited to text output to the console. The only solution found on the ’10-11 platform is to simplify the interface. Alternatively, we can paginate the output (for instance, if we have a directory with pictures). In such a case, a new HTML document opened will purge the previous HTML from the memory.
- Debugging: As this is Maple, there is no familiar and beloved console.log() here. Instead, we have alert() that outputs text to the emulator console. For myself, I have made ??such a "crutch"
- Most important, take care to clean the bindings and remove unused elements from the DOM (widgetAPI.putInnerHTML()). This helps not to reach the memory limits and avoid a multitude of bugs.
- Samsung recommends, prior to creating a new XMLHttpRequest object, to clean an old object to avoid memory leaks.
- Although Samsung declares that ’11 platform supports HTML5 and CSS3, that is far from it. At least I have not been able to find where exactly they support it. So in your development efforts you’d better focus on HTML 4.01 and CSS2 with all the relevant consequences.
- The video player supports accelerated playback (both forward and backward), allowing you to implement a usual TV rewind feature. However, empirically we have been identified 5 rates only: -4X, -2X, 1X, 2X, 4X
In conclusion I would like to warn you that developing an application without a test device is not a very good idea as application behavior on an emulator is apparently different from a real TV, with certain API features crashing the emulator. In addition, I would like to point out that it is quite difficult to find information on TV based development, in general, and for Samsung, in particular. Within a year of our active involvement with such applications, only few posts were published on that. Mostly, these are materials on how ridiculous and unbearable the situation is today.
Hopefully, our experience will help you in your efforts.