В нашей работе нередко возникает необходимость реализовать отправку видеопотока с iOS-устройства в реальном – или близком к реальному – времени. Самый частый пример — использование iOS-устройства в качестве камеры слежения или создание стриминговых приложений наподобие Periscope. Как правило, при возникновении подобной задачи ставятся дополнительные условия — например, возможность проигрывания потока на другом устройстве (или в другом приложении) без возникновения лишних проблем в браузере или VLC-плеере, малые задержки (видеопоток должен транслироваться практически в режиме реального времени), низкая нагрузка на устройство (возможность длительной работы от батареи), отсутствие необходимости в специализированном медиасервере для обслуживания передачи потока, и т.п.
Tag Archives: видео плеер
Плеер плейлистов для iOS
Одной из основных частей приложения, так или иначе работающего с видео, является видеоплеер. Если вы хотя бы раз имели дело с интеграцией плеера в своё приложение, то наверняка знаете, что его настройка и кастомизация занимает определённое время. Также мы готовы поспорить, что чаще всего вам не нужен был плеер, который играл бы только одно видео за всё время работы с приложением. В большинстве случаев вы бы хотели использовать плейлисты. В этой статье мы хотим рассказать вам о разработанном нами открытом компоненте, который мы используем для воспроизведения видео в нашем проекте Together. Речь пойдёт о плеере плейлистов DVPlaylistPlayer.
Continue reading
AirPlay и HDMI
Если вы разработчик игровых или мультимедиа-приложений для iOS, тогда вы просто не сможете обойтись без технологии AirPlay, которая в данной области стала уже почти стандартом. В самом деле, что может быть лучше для пользователя, чем наблюдать любимые видео или фотографии на большом экране плазменного ТВ или играть на нем в современные игры, при этом держа iPhone/iPad/iPod в руках в качестве мультитач-джойстика? AirPlay предназначен именно для этого. Continue reading
Возможности Screen Capture в iOS
Функция Screen Capture, или, попросту говоря, «снятие изображения экрана», в мобильном приложении представляет собой мощный вспомогательный инструмент и может использоваться в самых разнообразных задачах. В этой статье мы подробно рассмотрим механизмы, доступные для реализации данного функционала. Continue reading
Плеер для iOS с видеорекламой в стандарте VAST

Воспроизведение видео в iOS приложениях

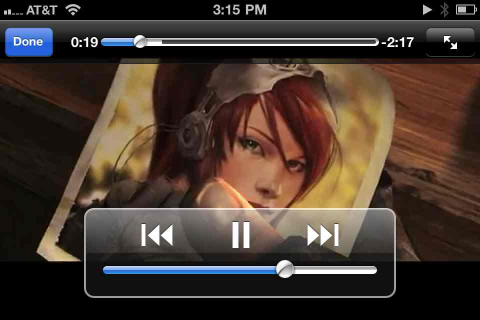
Мобильные устройства Apple на операционной системе iOS заслуженно снискали всеобщую популярность среди покупателей. За каждым событием компании следят с большим интересом, ожидая появления новых и улучшения существующих функций. Но обычные пользователи могут лишь поверхностно оценивать внешнюю составляющую продукта. Взгляду разработчиков же открывается гораздо больше. Из всей четырехдневной конференции WWDC публично освещается обычно всего один доклад — keynote, кратко рассказывающий об основных нововведениях. Все остальные доклады, а всего их около ста, посвящены разработчикам. Это соотношение позволяет оценить скрытую часть айсберга, которая не менее интересна, чем то, что видно на поверхности. Начиная цикл статей о разработке под iOS, мы расскажем о функциональности встроенных в устройства Apple фреймворков для работы с онлайн-видео. Continue reading
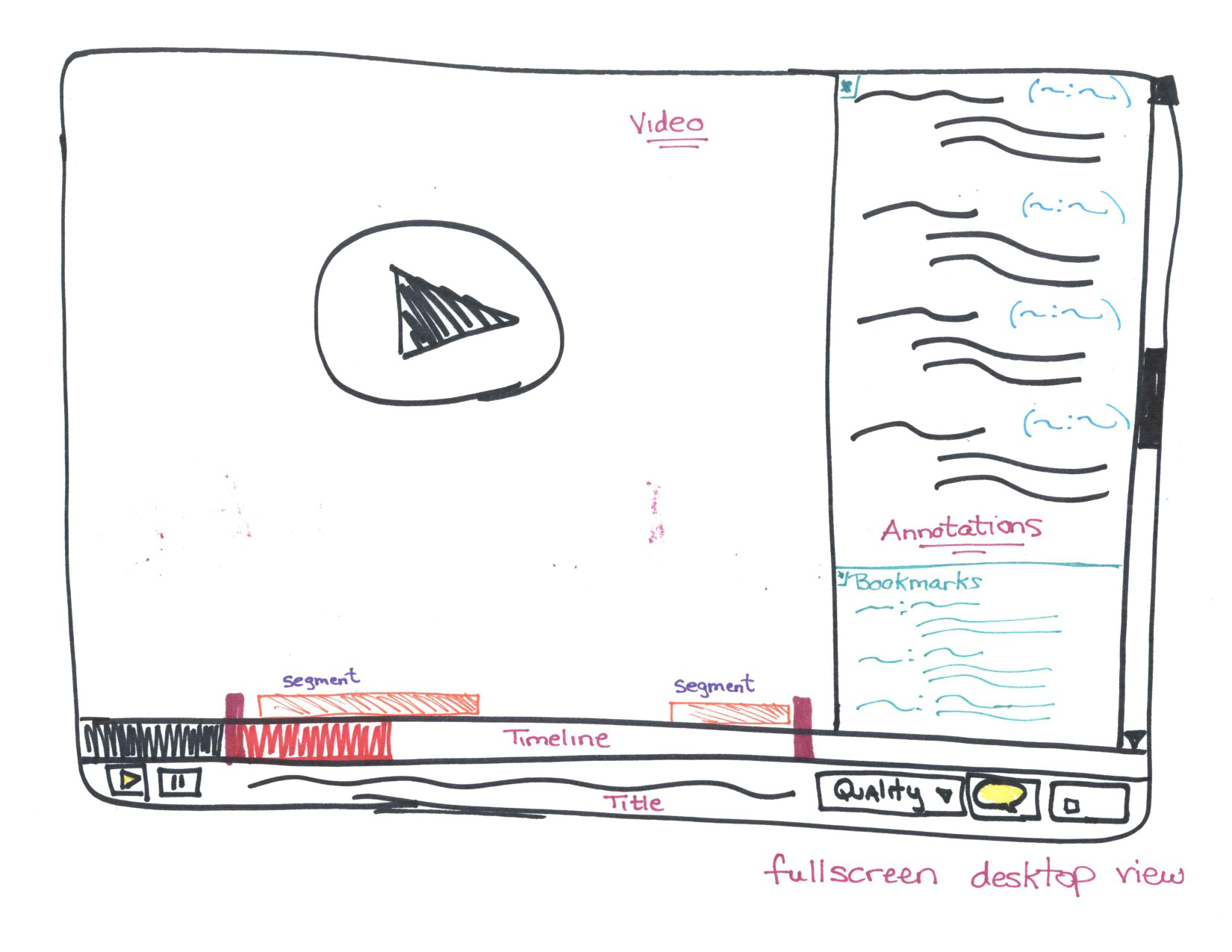
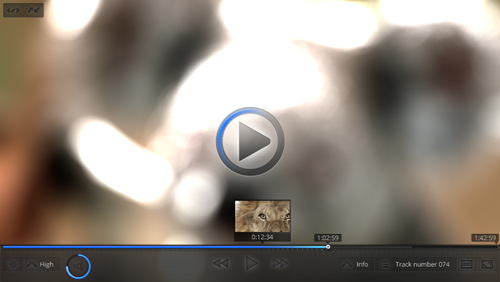
Дизайн видео плеера

HTML5 <video> аналитика

Если Вы работаете в области online-video сервисов, то наверняка задумывались об аналитике просмотров видео пользователями. Для платформы OSMF (фреймворк, написанный на Flash технологии) существует плагин GTrackPlugin осуществляющий сборку статистики по просмотру контента пользователем. Также можно использовать нашу собственную разработку OSMF Video Analytics.
Однако если сервис основан на HTML5 видео, то необходимо решение, реализующее аналитику просмотров видео для данной технологии. Реализация данного плагина основана на работе с HTML5 Media API. (Подробнее о работе с данным API Вы моете прочитать в статье о реализации HTML5 плеера). Continue reading
Разработка HTML5 плеера
С каждым годом медиа технологии все больше http://tutbelgorod.ru/ и больше входят в жизнь каждого человека. Глобальная сеть также подвержена данной тенденции, о чем свидетельствуют успех и популярность таких сервисов как YouTube. Но работа подобных систем невозможна без технологий, позволяющих реализовать воспроизведение видео контента для пользователя.
Классическим подходом для реализации проигрывателя видео является использование технологии Flash. Пожалуй, сложно найти более распространенный плагин для веб-браузера, чем Flash Player. Однако стоит заметить, что слабым местом подобного подхода является необходимость установки Flash plugin’а. А для многих устройств он вообще отсутствует. К примеру, настолько популярные iPhone и iPad не имеют возможности запускать Flash-приложения в браузере. Выходом из подобной ситуации является использование HTML5. Continue reading
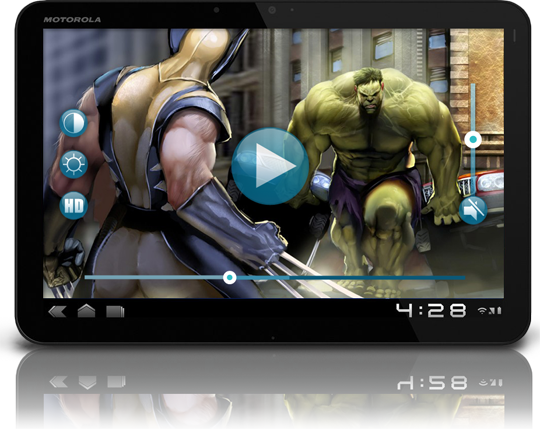
Разработка видеоплеера для Android

Одна из задач, с которой вы можете столкнуться http://kakielekarstva.ru/ при разработке приложения для Android — это встраивание видео плеера в приложение, для воспроизведения видео контента. Стандартный SDK предоставляет два пути решения этой проблемы: использовать низкоуровневый класс MediaPlayer или готовый визуальный компонент VideoView совместно со стандартной панелью управления воспроизведением MediaController. Оба эти подхода обладают своими недостатками, поэтому мы решили разработать собственный видеокомпонент AVideo. В этой статье мы расскажем о том как его использовать в своем приложении и какие преимущества он дает. Continue reading