This post is also available in: Russian

The BBC Olympics sports broadcast service is one of the largest media events of 2012. It has brought the video service industry to a totally new level, earning for the 2012 Olympics the popularity of "truly digital games". In this context, it is critical to acknowledge the importance of expertise gained and leverage it in further growth. In this post, we are going to dwell into the project, its implementation, and valuable experience that you can apply to your own projects.

To assess the scale of the event, just have a look at the usage statistics published after the Olympics. Also, in this post, Kewin Towes discusses the Olympics results, proudly highlighting the role played by Adobe in this project.
In terms of the service design, the task was to integrate all the devices under a single service, create common history, enable user switching between devices and ensure uniform user experience. Therefore, by its very design each application had to take into account the specifics of content consumption on every device. The service was built around the existing successful BBC Sport project.
In its blog, the BBC published notable results of audience analysis. BBC’s task has been to adapt its service to main eventers, i.e. people normally showing little to no interest in sports, but becoming increasingly involved during major sporting events. So it was important to combine broad functionality oriented to sports fans (BBC Sport) and ensure ease of use for main eventers. A central element of the service is a video player offering a very wide range of functions.
A detailed overview of conceptualizing and designing the service is given in the BBC blog.
Architectural solutions A high-level architecture of the service is also described in the BBC blog.
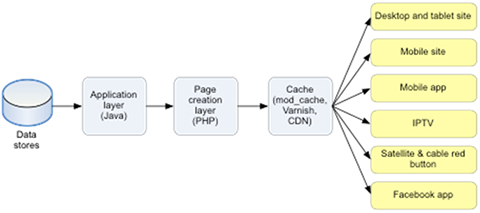
Web platform BBC used its traditional service architecture based on two backend layers (Java and PHP).

- The variety of data sources on a sporting event is handled by a Java backend which is essential in terms of productivity.
- Pages are generated by a PHP engine.
- Mod_cache, Varnish and CDN are used for caching.
In our opinion, such server-based approach to generation of pages is passing to the past, as higher efficiency can be attained on the client device level (i.e., using Web browsers and applications). Basically, generation of pages comes down to applying of templates to show the data. Correspondingly, if you have N formats, you will need N different templates. Also, the situation is complicated by the fact that the site and application developers have to constantly adapt the server code manually. To our customers, we always recommend to implement the data access API and make it available to all relevant sites and applications. Such approach is practiced by Netflix, for example. The main benefit of this approach is that it gives full control of the platform features. This way, developers can enable optimum service on a specific device based on the data retrieved from the server. However, such an optimal service usually is more expensive than the unified HTML5 based approach.
The basis of the service is an interactive video player. Implementation details of the video player are listed here. A nice review of strategies used to update data in a video player is given in the BBC blog (they are applicable to any online data shown in the applications and on the website). However, sending of mission-critical data using Push-notifications, for instance, via a socket, has not been described. To our mind, this approach is promising and gives higher interactivity than polling the server on a regular basis.
So, using the HTML based approach, the BBC made applications based on Adobe PhoneGap. This approach helps to save time and money, as the backend has only to generate pages for different devices in different formats. On the other hand, this approach substantially restricts interactivity of the application. We recommend using Adobe AIR or Java to develop Android applications and Objective C for iOS.
Details of the architecture design is shown here. Some time ago, the BBC published a post on BBC iPlayer to exemplify common guidelines of building scalable architectures. In the wake of this post, the Highscalability blog has made a nice digest.
CMS Content Management System is a very important part of the BBC platform. BBC’s proprietary content handling technology is flexible to support sporting events. In BBC, this approach is referred to as Dynamic Semantic Publishing, which was substantially refined under the BBC Sports project. The story of transition to a semantic approach to content management is described here (based on the World Cup 2010 project). Essentially, this approach uses RDF, a deep hierarchy of tags and entities created for each content unit at the metadata level. This way, you can generate on the fly very complex pages with a selection of additional information relevant to the basic topic. The structure and operating principles of BBC CMS have been detailed in the recent BBC’s posts, see here.
Dynamic Semantic Publishing has allowed the BBC to generate more than 10,000 of pages dedicated to athletes, sports, events and country teams. The use of data sources to generate BBC sports pages is reviewed here.
BBC’s video platform Prior to the Olympics, the BBCs video platform was tried and tested at the Wimbledon tennis tournament. In high-level terms, it consisted of three parts: The Elemental encoders (and their management system), Adobe Media Server origins and third-party CDNs (Akamai and Limelight). The platform broadcasted as much as 24 HD channels in parallel.
It is known that the BBC used Elemental transcoders under the project. This vendor is known for its solutions supporting GPU (they are even running in some Amazon EC2 data centers). This allows to run the software on a broad range of servers and obtain a significant performance gain by using GPU for transcoding.
As a media servers, Adobe Media Servers were used. Here you can find a great interview by Steve Allison on using Adobe products at the Olympic Games For broadcasts, eight H.264 profiles were used, from 54kbps (224×126) up to 3500kbps (1280×720). Media Servers prepared two types of HTTP streaming: HLS (Apple) and HDS (Adobe). However, to some devices they still delivered RTMP to CDN. To create VOD versions of their broadcasts, the BBC combined live broadcast chunks in MP4 files.
Another fascinating feature touched upon in the blog, is the use of absolute timecode of the video stream by Flash player. It allows you to easily seek a particular event in a video player to a very high precision.
In view of high number of concurrent events and the need to ensure the platform’s ease of use, the BBC has developed Marvin, an internal video broadcast management system. Marvin provides access to all encoders and streaming settings from a single interface. From this interface, editors can start and stop encoders, connect video sources, route video streams to relevant media servers, and monitor equipment performance.
Streaming of video and associated metadata is described here.
Big Connected TV screen In just a few weeks after launch, the app for Connected TVs was used by more than 200,000 users per day. The BBC has began experimenting with TVs long ago, starting with Adobe Flash and MHEG-5. Today, almost all the TV applications are in HTML, however each TV vendor has its own view on HTML, making development for each device a unique project. In somewhat near future, such issues are likely to be resolved by standardizing browsers built into TV devices. The main candidates are Digital Television Group and HbbTV. In the near future, the first major HbbTV project in Europe is going to launch (our partner, Harmonic, provides transcoding solutions for this project).
In our projects, we also often develop TV applications, and it is worth noting that this technology is gaining popularity among the viewers. In our blog, we have posts on applications for LG and Samsung.
Complexity and resource intensity of application development is highly dependent on the task involved. Based on our experience, developing of a TV application and interfacing it to an existing project usually requires 2 to 9 months of work (mostly, this is conditioned by the number of screens and level of interactivity, and platform friendliness to developers, i.e., availability of debugging and diagnostics tools). We have developed applications to support LG, Samsung, Panasonic, Sony, and Philips TVs.
Quality assurance Given massive audience and rarity of the Olympic events, the BBC had to take a novel approach to testing and quality assurance of the service. The testing process took several months, with the testing team being no smaller than any of the development teams. The quality assurance process is based on the following paradigm:
1. Field proof of the technology in other projects (F1 and Wimbledon).
Beta launch.
2. Test run of the Olympics.
Sources
1. BBC Blog: The story of the digital Olympics: streams, browsers, most watched, four screens
2. Adobe Blog: The biggest broadcasting event in our 90 year history
3. BBC Blog: Olympics: User Experience and Design
4. BBC Blog: Architecture Overview Diagram
5. BBC Blog: Audio and Video Streaming the Olympics
6. TechRadar: How Adobe is powering the BBC’s Olympics coverage
7. Elemental Blog: Elemental Streams the Olympic Games with Broadcasters Worldwide
8. BBC Blog: More traffic, more videos, more screens: building the BBC’s Olympic site
9. BBC Blog: Launch of Live Interactive Video Player
10. BBC Blog: Building the Olympic Data Services
11. BBC Blog: BBC Sport App on Connected TVs: launches on TiVo
12. BBC Blog: Building Connected TV Apps 13. BBC Blog: BBC World Cup 2010 dynamic semantic publishing
14. BBC Blog: Sports Refresh: Dynamic Semantic Publishing
15. BBC Blog: Olympic Data Services and the Interactive Video Player