This post is also available in: Russian

In mobile applications, the list is not infrequently the main user experience generating component. Very often, it consists of a large number of visual elements, text and icons. Therefore, it is very important to know how to optimize the list and its visual elements.
Adobe’s webcast called Performance-Tuning Mobile Flex Applications provides much detail on how to optimize display items in a mobile application.
Quite naturally, the flex-framework developers tend to use its capabilities to the maximum, so by going beyond the tips of the video you can get additional optimization. If we abandon MXML in favor of pure ActionScript, we can get significant performance gains. However on the other hand, dropping of MXML could affect the time to market needed for your application.
The two main criteria to be followed are the item startup time and frames per second (FPS) observed at list scrolling.
Based on my own experience and difficulties that our team has faced, I can give the following advices to you:
- Use optimized IconItemRenderer, where possible. The Flex-Framework developers have done their best to achieve the maximum optimization for the basic list item. If you are going to use your list to display icon/text sequences, IconItemRenderer is a nice choice.
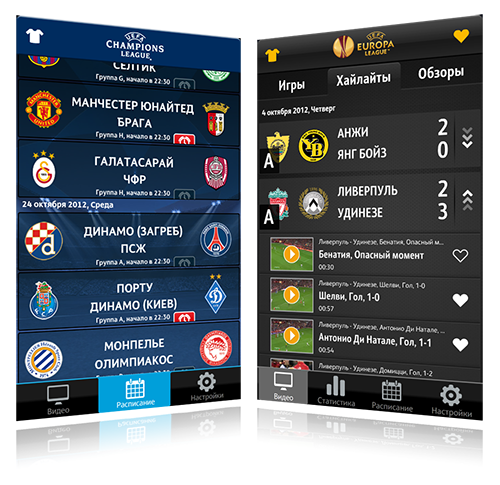
- For list items, OpaqueBackground is preferable. This will ensure that the Flash player element of the list does not contain transparent areas, which may substantially affect FPS. However from our expertise we can say, that even when the design contains transparent or semi-transparent list items, you can obtain decent FPS values without opaqueBackground. For instance, in the Chamions League and Europe League applications, we obstained from using opaqueBackground, as the designer’s idea was to make the items semi-transparent.
- Use ContentCache for duplicate images within the list.
- Use CacheAsBitmap for list items. Of course, this should be done reasonably. If you are going to use list item animation, then you need to either abandon cacheAsBitmap or disable its caching during animation.
- Avoid using groups and size percentage.
- Do not use MXML for list items altogether. Use ActionScript only. This is critical to enabling a nice startup time.
- Do not use RichText items.
- Use only TextField for text fields, abstain not just from Label, but even from StyleableTextField. Startup time can be as much as 1.5 times longer when using StyleableTextField instead of TextField. Assigning of styles takes longer than assigning of TextFormat. Also, in case of StyleableTextField you need to specify styles, such as fontAntiAliasType:normal; fontGridFitType:none; otherwise, the flex framework throws an exception at style assignment, which is rather frustrating;
- Do not set autoSize for TextFields. Oddly enough, this might terribly affect the FPS. If you need your text box to automatically adjust to text size, you need to create a child class for TextField to override "public function set text (value: String): void" and be adjustable. Generally, all the text fields within the list items are single-line, so there should be no problem in setting the text field size
- Use list item graphics to render the background, separators and other elements that are the identical for all the list items. As we all know, Flash can handle BMPs pretty fast, so this makes almost no affect on the startup time,, but may affect FPS much stronger. We also tried to render text fields as list item’s graphics using a single static text field (which has not been added to the display list); this, however, has brought neither a gain nor a loss in performance. All this is nearly comparable in time, but when you use a static text field for rendering, this greatly affects code complexity and clarity
- Use BMPs scaled 1:1. Scaling of bitmaps and their rendering on the fly may affect FPS.
- Using of the UseVirtualLayout list option is in no way straightforward. If we set this parameter to true, the startup time becomes very small and the list appears on the screen almost instantly, as only the needed list items are initialized and rendered. But when the user scrolls the list, lags and freezes may occur, as the new list items are created on the fly or old items are re-assigned the data. At the same time, if you set useVirtualLayout to "false", then a list with a large number of items is created much longer, but once created, then subject to proper optimization, it runs pretty fast. Therefore, we can recommend the following: if possible, set useVirtualLayout = "false" or, if the list items are still quite heavy, implement page-by-page item display or opt for useVirtualLayout = "true".
- Try to use less flex components (this is, unfortunately, true). And if you still opt for them, make sure to check for the startup time with a flex item and without it. For instance, a single ToggleButton list item has increased the startup time twofold!
- Use a BitmapImage instead of Image. This helps to reduce the startup time.
To get the list startup time, measure the time between data assignation and firing of the FlexEvent.UPDATE_COMPLETE list event. Obviously, the more items you have in your list, the more accurate value you can obtain by dividing the startup time by the total number of items in the list. To learn your FPS, you can add a Stats component to the Stage.
Much of the above optimizations are in no way mandatory, and certainly there are tasks that do not favor all possible means of performance enhancement. However, by adhering to the above recommendations you may achieve significant results.