Мы регулярно встречаемся с ситуацией, когда нужно сделать онлайн трансляцию и разместить видео в блоге или на сайте. Ситуации в которых может пригодиться такой сервис бывают очень разными. Эта статья ответит на следующие вопросы:
- Как показать всем игру, прохождение ее этапов или просто игровой процесс?
- Как провести вебинар не используя сложного ПО?
- Как провести презентацию/обучения для удаленных сотрудников?
- Как сделать видео блог? Как записать видео обращение?
- Как посмотреть, что не работает на компьютере пользователя, какая ошибка там возникает?
Описанные действия применимы не только к нашему демонстрационному сервису. С несущественными изменениями они применимы и к другим популярным ресурсам типа livestream.com, ustream.com, justin.tv.
Введение
Процесс онлайн трансляции состоит из следующих модулей:
- Источник видео — веб камера или экран компьютера
- Видео транслятор — генератор онлайн видео потока от источника, специализированное Flash приложение или Adobe Flash Media Live Encoder
- Сервер видео трансляций — предварительно настроенный Flash Media Server (в нашем случае 4ая версия). Для большинства пользователей его использование проходит незаметно.
- Видео плеер на странице просмотра или встроенный в блог/социальные сети
И еще стоит добавить, что Вам нужен мощный компьютер с хорошим доступом в Интернет. Наши внутренние тесты показывают, что двухядерный Windows XP компьютер (Pentium Dual-Core CPU T4400 @ 2.20GHz, 2GB RAM) смог сгенерировать лишь 1200кбит/с видео поток 640×480 с FPS 15 при загрузке близкой к 100% во время видеосъемки игры.
Источник видео
В качестве источника видео подойдет любая веб камера, в том числе и встроенная в Ваш ноутбук. Если Вы выбираете внешнюю веб камеру, то обратите внимание на размеры ее оптики (миниатюрные камеры часто ограничивают автора в выборе ракурсов для видео съемки) и удобство крепления. Подключите камеру к компьютеру как это рассказано в инструкции по ее установке.
Если Вы хотите транслировать изображение с экрана компьютера, то Вам понадобится ПО для захвата видео изображения. В качестве такого ПО можно использовать VH Screen Capture компании SplitMediaLabs. Также в большинстве software порталов можно найти предыдущие версии этого драйвера, который не помещает логотип компании на снятое видеоизображение. В качестве альтернативы можно использовать ПО MediaLooks. Это не принципиально, а С++ Windows разработчики могут сделать DirectShow фильтр для видеозахвата самостоятельно.
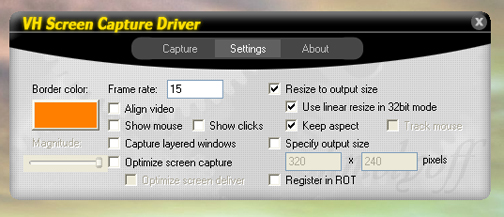
Настройка драйвера видеозахвата предельно проста — сначала Вы выбираете, что захватывать: область экрана, окно программы или весь экран, а потом указываете параметры захвата.

- Frame rate — частота кадров. Чем мощнее компьютер, тем выше можно выставить данный показатель. Рекомендуется от 15 до 30.
- Optimize screen capture — крайне нежелательные оптимизации процесса видео захвата. Могут приводить к серьезным проблемам с производительностью видео захвата (прерывистое видео).
- Resize to output size — параметры преобразования видео в нужному формату
Далее настроенный источник видео сигнала будет использоваться для трансляции видео.
Видео трансляция
Для распространения видео потока Вашим зрителям необходимо опубликовать его на каком-нибудь видео сервере. Это действие выполняет приложение публикации видео потока — им может быть специальное Flash/AIR приложение или бесплатный Adobe Flash Media Live Encoder 3.1 (доступный не только под Windows, но и под MacOS).
Чтобы воспользоваться нашим Flash приложением публикации видео потока, Вам нужно зайти на страницу проекта OnTiVi. Выберите источник видео сигнала из списка доступных и начните трансляцию своим аккаунтом OnTiVi. Регистрация необязательно — Вы можете воспользоваться своим Facebook/Google/Twitter аккаунтом.
Использование Flash Media Live Encoder 3.1 — альтернативный вариант трансляции видео потока на сервер. При его настройке нужно иметь ввиду, что видео превью лучше отключать для экономии ресурсов, то же самое касается и записи в файл. Если Вы все же будете записывать сразу и в файл, то для дальнейшего воспроизведения F4V файла Вам нужно будет обработать его при помощи F4V PostProcessor, доступного на сайте Adobe. Основные параметры видео трансляции:
- Video -> Device — источник трансляции.
- Video -> Format — кодек видео для трансляции. Рекомендуем использовать H.264, а в настройках указать ключевые кадры каждую секунду при трансляции экрана компьютера.
- Video -> Frame Rate — частота кадров. Рекомендуем от 15 до 30 — она должна соответствовать частоте источника видео.
- Video -> Input Size — размер видео, получаемый с источника. Чем больше размер — тем больше ресурсов CPU нужно для обработки.
- Video -> Bit Rate — скорость видео потока. Чем больше скорость — тем лучше качество — тем больше ресурсов CPU нужно для обработки, и тем быстрее должен быть Ваш Интернет канал.
- Audio — параметры звука. Рекомендуем использовать максимальное сжатие.
- Output -> FMS URL — URL сервиса, который принимает видео потоки и управляет публикацией.
- Output -> Backup URL — резервный сервис публикации видео потоков.
- Output -> Stream — уникальное название видео потока.
Для использования сервиса OnTiVi в качестве видео платформы укажите FMS URL = «rtmp:/195.34.30.4/multicast» и Stream = «videocast?uid=userid».
Сервер видео трансляций
Настройка и эксплуатация сервера видео трансляций на базе Adobe Flash Media Server 4 заслуживает отдельной статьи, да и не очень интересна для конечного пользователя. Поэтому здесь мы ограничимся лишь тем, что он обрабатывает приходящие видео потоки, выполняет авторизацию пользователей, публикует видео потоки для их просмотра из Flash видео плееров. Также он по запросу автора выполняет запись видео потока в отдельные файлы для дальнейшей их публикации в качестве VOD контента.
Видео плеер
Осталось совсем немного. Существует большой набор Flash видео плееров, которые могут воспроизводить видео с видео сервера. В случае сервиса OnTiVi все предельно просто — нажмите кнопку вставить в блог «</>» и вставьте код плеера на Вашу страницу. Приятного Вам просмотра и побольше зрителей!
Для Вашего удобства все рассказанное здесь записано нашим сервисом OnTiVi, которым предлагаем воспользоваться и Вам. Мы будем развивать этот сервис, демонстрируя различные возможности продуктов на базе Adobe Flash Platform (Flash Media Server 4, Flash Player 10.1), OpenX, Google Analytics и Omniture.
PS
Чуть позже мы расскажем про процесс разработки модулей OnTiVi и остановимся на наиболее сложны вопросах, которые могли бы помочь сделать Ваши проекты немного лучше и интереснее 🙂
