This post is also available in: Английский

Если Вы работаете в области online-video сервисов, то наверняка задумывались об аналитике просмотров видео пользователями. Для платформы OSMF (фреймворк, написанный на Flash технологии) существует плагин GTrackPlugin осуществляющий сборку статистики по просмотру контента пользователем. Также можно использовать нашу собственную разработку OSMF Video Analytics.
Однако если сервис основан на HTML5 видео, то необходимо решение, реализующее аналитику просмотров видео для данной технологии. Реализация данного плагина основана на работе с HTML5 Media API. (Подробнее о работе с данным API Вы моете прочитать в статье о реализации HTML5 плеера).
Аналитика HTML5 видео
Главной идеей проведение видео аналитики является сбор данных по следующим пунктам:
- Интересы пользователя (для рекомендации релевантного контента)
- Последняя точка просмотра видео
- Количество просмотров видео
- Качество связи клиента с сервером
- Время полной буферизации видео файла
- Время просмотра контента
- История перемотки видео пользователем
- Возникновение проблем при просмотре
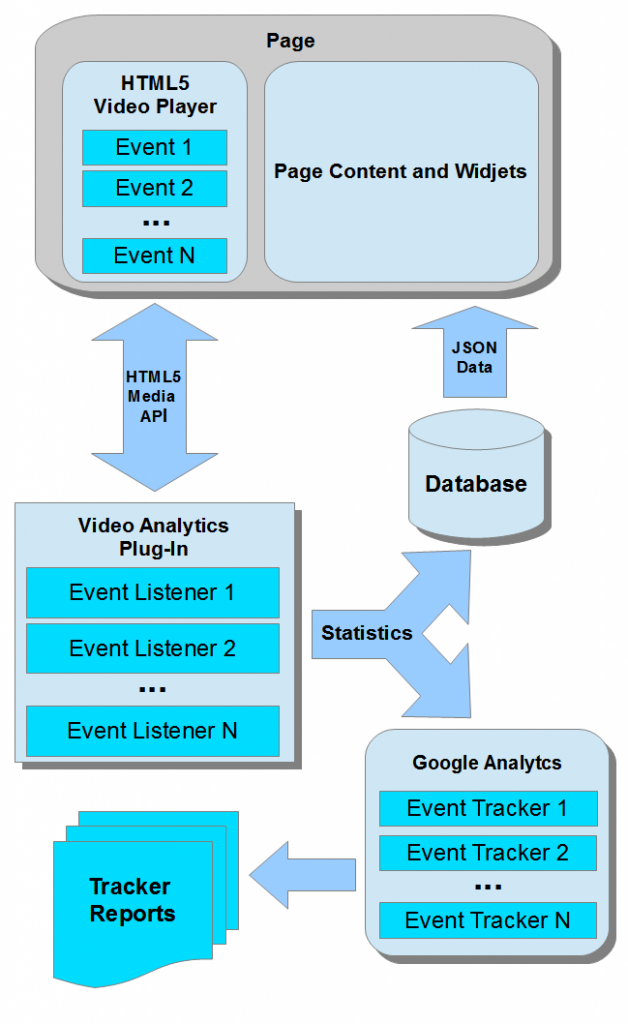
Ниже представлена схема работы системы аналитики проигрывания HTML5 Video.
Модуль сбора аналитической информации написан на языке JavaScript, т.к. именно этот язык позволяет работать с Media API. Данный плагин подписывается на события проигрывания видео и при их возникновении собирает информацию из плеера. Подписка осуществляется методом addEventListener(). Пример:
vplayer.addEventListener("loadeddata", onLoadedData);
vplayer.addEventListener("loadstart", onLoadStart);
vplayer.addEventListener("seeking", onSeeking);
vplayer.addEventListener("seeked", onSeeked);
vplayer.addEventListener("canplay", onCanPlay);
vplayer.addEventListener("canplaythrough", onCanPlayThrough);
vplayer.addEventListener("waiting", onWaiting);
vplayer.addEventListener("stalled", onStalled);
vplayer.addEventListener("suspend", onSuspend);
vplayer.addEventListener("playing", onPlaying);
vplayer.addEventListener("timeupdate", onTimeUpdate);
vplayer.addEventListener("ended", onEnded);
Наиболее типичные события для анализа в Google Analytics:
- Слишком низкая скорость Интернет канала — скорость загрузки видео в буфер существенно ниже битрейта видео
- Слишком долгая задержка времени старта видео — например, больше 8 секунд
- Время старта видео
- Процент просмотра видео
- Просмотр видео по категориям и наименованиям
- Количество буфферизаций
- Длительность буфферизации
Накопление собранной информации
Следующей задачей модуля аналитики является передача полученной информации в базу данных и в систему Google Analytics для представления отчетов по собранным данным.
Передача данных в БД реализовывается вызовом метода бэкэнда с передачей ему нужных параметров. Данное действие не должно выполняться каждый раз при событии, т.к. это спровоцирует высокое число запросов к серверу. Необходимо накапливать информацию в объект и передавать его с определённой периодичностью. На основе полученных сведений можно адаптировать выдачу и представление контента на странице.
В отличие от накопления статистики в БД передача данных Google Analytics должна вызваться непосредственно при возникновении отслеживаемых событий. Для этого используется метод push():
_gaq.push(['_trackEvent', eventCategory, eventAction, eventLabel, eventNumber]);
Где eventCategory – категория события (первый уровень дифференциации событий), eventName – название события, eventLabel — метка события, eventNumber — численный параметр события (количество или еще что-либо). Подробнее о работе Google Analytics вы можете прочитать здесь.
Анализ статистики
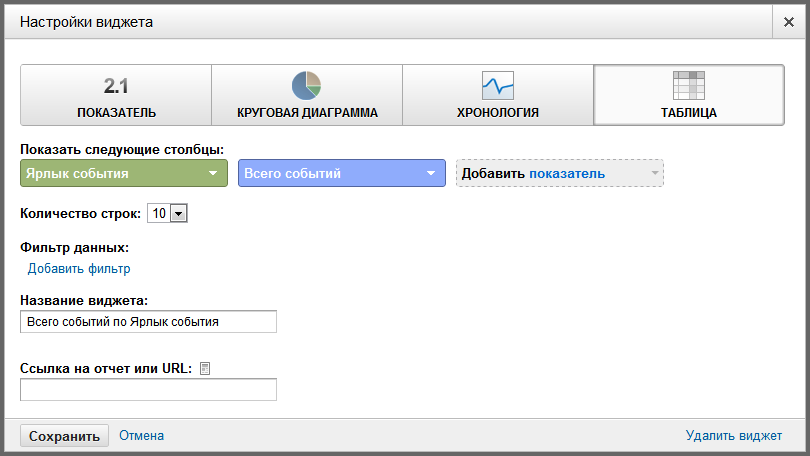
Для анализа накопленных данных нужно уметь пользоваться интерфейсом Google Analytics. Для вывода сведений нужно в правом фрейме создать новую сводку, а затем в ней создать виджет со следующими настройками:
Другой вариант – использовать Google Analytics API. В ближайшее время мы обновим Analysis Ninja с преднастроенными отчетами.
Готовое решение
Здесь Вы можете взять наше решение по передаче событий плеера в Google Analytics. Данный плагин аналитики подключен к HTML5 плееру, доступному для демонстрации.
Для подключения плагина необходимо непосредственно в методе вывода видео на страницу выполнить следующий код:
if (trackVideo) { // Определяем подключен ли плагин аналитики
// Создаем объект настроек плагина
var analytics_options = {
UserID: 0,
ContentID: 0,
ContentName: video.name,
ContentCategory: "Some Category",
// Live or VOD tracking
ContentType: "VOD",
CookieKey: "VideoAnalytics",
// Current position rewrite period
CookieInterval: 30000,
ContentType: "VOD",
// Video Start Time levels in seconds
vslevels: [4,8],
vsalert: 8
}
this.analytics = new trackVideo(player,analytics_options);
}
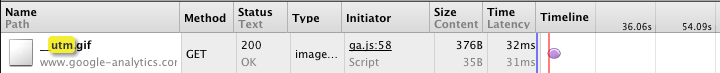
Если аналитика заработала, то в отладчике браузера во вкладке «Сеть» Вы должны увидеть подобные запросы:
В консоли же будут появляться сообщения подобного рода:
[Video Analytics] HTML5 loadstart event
Итог
Как видите, аналитика проигрывания видео контента не представляет собой ничего сложного. Самое важное определить, какие именно показатели вы хотите анализировать, и в зависимости от этого строить модуль аналитики.