This post is also available in: Russian

One of the issues you may face when developing an application for Android is embedding of a video player into your application. A standard SDK provides two ways of solving this problem. You may use a low-level MediaPlayer class or a ready visual VideoView component in conjunction with MediaController, a standard playback control panel. Both approaches have their downsides, so we decided to develop our own video component, AVideo. In this post, we will discuss how you can use this component in your application and what are its benefits.
First of all, let’s mention shortcomings of the standard class. Well, MediaPlayer is a low-level class. So it offers the maximum capabilities, but still it is too complex to be used directly. To hide complexity of the MediaPlayer from the developer, SDK offers the VideoView class. Below is a simple program based on VideoView and MediaController:
1 2 3 4 5 6 7 8 9 10 11 | <pre> public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); mVideo = (VideoView) findViewById(R.id.videoView); MediaController controller = new MediaController(this); mVideo.setMediaController(controller); mVideo.setVideoURI(Uri.parse(STREAM_URL)); mVideo.start(); } </pre> |
However, the VideoView class is suitable only for the simplest applications. It is not so easy to add new functionalities or even re-design playback panel controls, as this is not supported by the SDK. Developers can only implement their own MediaPlayer-based component from scratch or cut and paste the needed components from the publicly available Android sources and make necessary changes. That’s what we have done when developing our AVideo player. As a result, we obtained a set of video classes which are compatible with the standard interface, but additionally implement the following functionality:
- Modified design of video playback panel controls.
- Volume control and mute button.
- Screen backlight brightness control.
- Correct operation of the component and its controls within a complex layout, when the video is only part of the screen.
- Layout toggling between normal and full-screen display by double-click, with changing of size of the playback panel controls.
- Pausing and resuming playback, with restoring the current position after the device screen has turned off or application has quit.
Our video components are easy to use. Download the archive with the source and samples from github.com. Import projects from the archive to the Eclipse workspace and add them to your application as libraries (Project Properties, Android, Library, Add …). The code of a simple video player based on these components will be exactly the same as with the standard components. Only class import lines will change. Also, in the layout file, our package ru.denivip.android.video will be added to the VideoView component name. Here is a simple layout code:
2
3
4
5
6
7
8
9
10
11
12
13
14
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/videoContainer"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="10">
<ru.denivip.android.video.VideoView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/videoView" android:layout_width="match_parent"
android:layout_height="match_parent">
</ru.denivip.android.video.VideoView>
</FrameLayout>
In addition, to correctly restore playback position on quitting the application or turning off the screen, we recommend to add to your activity the property
1 | android:configChanges="orientation" |
and the following Java code:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
protected void onPause() {
super.onPause();
mVideo.suspend();
}
@Override
protected void onResume() {
super.onResume();
mVideo.resume();
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
}
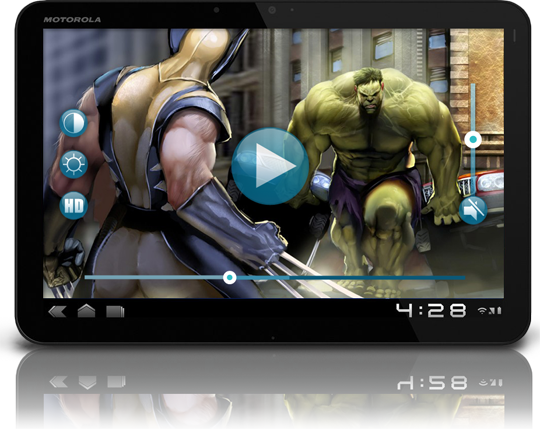
On the snapshots, you can see the test application operating in the normal and full screen modes:
We hope that you will enjoy our video component. Looking forward to your bug reports, suggestions to implement new functionality and patches.

