This post is also available in: Russian

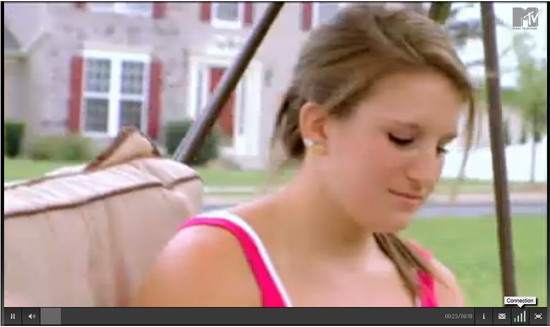
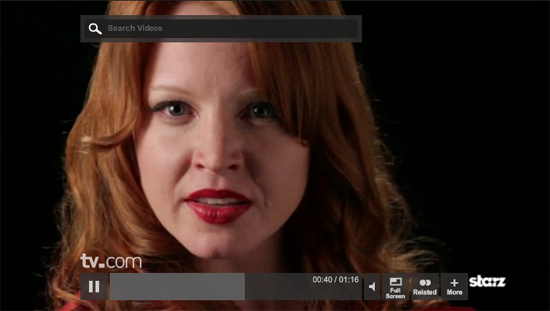
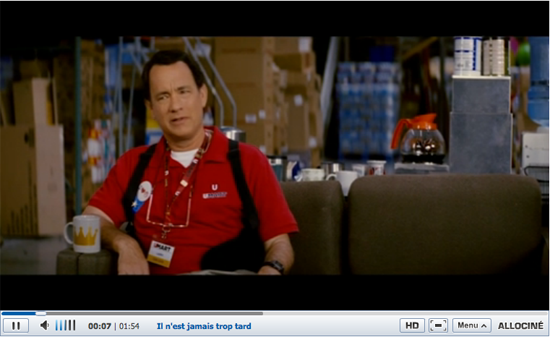
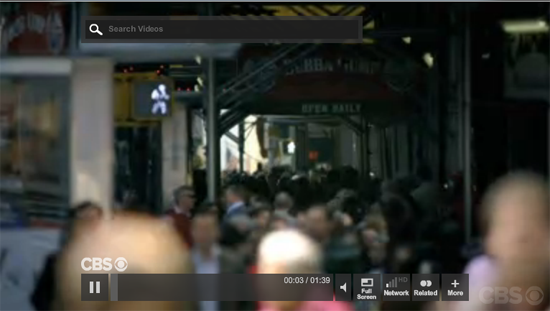
More and more Web resources need to publish video, and sometimes even the whole Web project is built around a video player. Video player development often starts with a concept and design in mind. The technical part of the issue is largely covered by a multitude of multimedia frameworks (primarily OSMF) and video player skinning options. In this post, we would like to show you some well-known examples of video players. We hope they will inspire you to give rise to your own video player concept and design.
Still prior to doing that, it’s a good option to consider the most critical functionality of your video player:
- Would you like to deliver live and VOD content?
- What content metadata (if any) would be available in the video player?
- Would you like to deliver preview of your video content?
- Would you like to insert ads? What ad formats would you like to support?
- Which devices would you like to support in your player? It is strongly recommended to factor-in device specifics (mouse, finger, remote control).
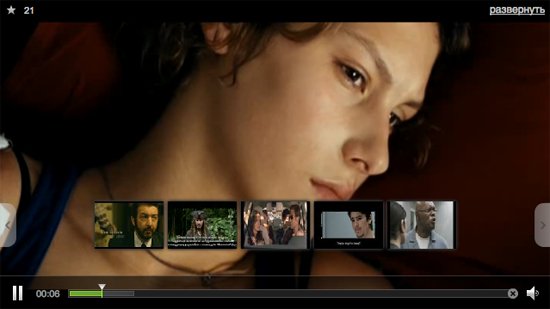
- Would you like to have timecodes / chapters in your video content?
OK, let’s now revert back to video player design.