This post is also available in: Russian
It is unlikely that the ongoing debate over HTML5 vs. Flash is much concerned with technical perspectives, openness or performance. Rather, it is an issue of consumer platform control, driving the businesses of such dominant players like Apple, Adobe, Google and Microsoft. Quite similar views were expressed at Web 2.0 summit, outlining points of control on the platforms plateau.
Here I will outline my view on HTML5 vs. Flash rivalry and its impact on your business. Probably this article will help you in choosing platforms and technologies.
Introduction
Lack of support for the Flash browser plug-in in Apple iPad has heated up long-going HTML5 vs. Flash discussions. At the heart of the debate is the idea that Flash will become obsolete as HTML5 duplicates much of its functionality. This is normal, as many of us create Flash image galleries while it is possible to display pictures with simple HTML or even animate them with JavaScript. With HTML5, the overlap between Flash and HTML has much increased. Still, new HTML5 features require heavy work from browser vendors. And I don’t think every browser vendor will follow Adobe’s path and support all HTML5 features reliably and up to the standard (!) in the foreseen future. We’d rather have a number of semi-standard frameworks like Silverlight in early days. And this is in no way looking like fabulous dreams of HTML5 proponents.
But let’s stick to our theme: what does HTML5 vs. Flash debate mean for our online business?
Business Impact
As HTML5 adoption is on the way, you’d probably have to decide whether to use HTML5 or not. I am not pretending to give you a complete list of HTML5 vs. Flash upsides (or downsides). So, I’d be glad to see your perspective on that.
When to use HTML5?
- When you need to target iPad/iPhone/iPod devices
- For marketing purposes, to support the forward-looking image of your Web site
- To stay on the cutting edge of tech
Probably only the first reason has an unequivocal business background. In many cases this is quite enough to justify extra spending on development.
When to use Flash?
- In order to cut the costs of targeting multiple platforms
- When you deliver premium content which requires protection
- When you need a quick guaranteed result with easy-to-find developers
- For highly interactive experience: video conferencing, live audio/video recording, 3D rendering, dynamic overlays
- When you need peer to peer networking for server side optimization
- In order to make your product easily distributed in one file
- When you need performance not only in Safari on MacOS
Pros and cons
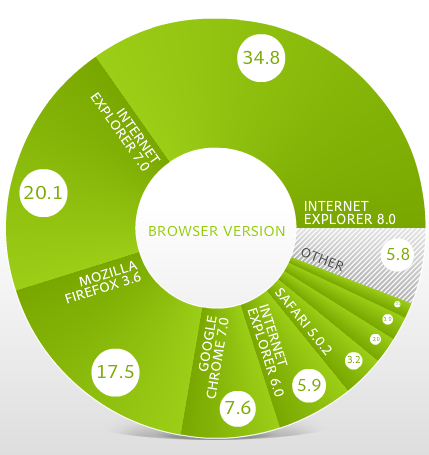
Reach. Although this is going to change over time, lack of HTML5 reach today is quite a problem. And if we look at adoption rate of new browser versions, IE6 is still more popular than Safari! When do you think those people will be able to watch HTML5 video?
Cross browser compatibility.It is hard to make several massive market players agree on something valuable for them. After so many years, HTML4 still requires cross browser efforts from Web developers. Frameworks like jQuery are also popular because of their ability to fix some cross browser issues. By the way, cross browser issues are already visible in video codec support for HTML5 environment. Browser vendors are not univocal on what format to use for the HTML video object.
- Apple promotes MPEG-4/H.264, which it uses for it’s device platforms.
- Microsoft promotes VC-1, it’s own standard video codec.
- Google formed initiative group (Mozilla, Opera, Adobe) to promote VP8 based WebM standard. It delivers almost all of the same technical benefits as H.264 but under a broad open source license to the format and technology.
- Firefox, with 24% share of the browser market, proposes to use the open source Ogg Vorbis codec.
While H.264 seems to be an open and free standard, actually it is not. It is a standard provided by the MPEG-LA consortium and governed by commercial and IP restrictions, which could in 2016 impose a royalty and license requirement on all users of the technology. Can the open Web adopt a format that has such restrictions?
Well, all this is a long way of saying that there is still a significant format tension and that it will take a long time for it to be resolved in HTML5 ready browsers.
Maturity. It will take years to finalize HTML5, comply with developed specs and attract a significant number of Internet users into HTML5 ready environment.
Performance. A small performance-related remark. Of course, HTML5 advantage in Safari browser on MacOS is caused by unavailability of full hardware acceleration to Flash (let’s see when Steve Jobs allows Flash to be accelerated). Adobe continues to improve Flash performance. Soon we will be able to experience their new video rendering approach called “stage video”, taking a full advantage of the underlying video hardware. The resulting much lower load on the CPU translates into higher frame rates on less-powerful devices and also less memory usage. Please find more details from Adobe here.
Content protection. HTML5 has no means for content protection. As currently you are not able to securely deliver content with HTML5, major rightholders are not going to permit you to distribute their content. That’s why we won’t see Hulu in pure Web environment on iPad (just as native application). Also, HTML5 lacks many technical features required by video publishers. For example, there are multiple technical reasons why Flash will continue to be the video player for YouTube. Hulu recently made a similar announcement that mentions a few other significant points. HTML 5 provides video playback but many online video projects can’t meet their requirements with HTML 5 only features.
3D graphics engine. Many graphics components of Web sites use Flash feature to position objects in 3D, like postcards in space. It makes many sites much more appealing.
Conclusion
Whether you decide now or later to use HTML5 or not, Adobe will be glad that you develop for Web. Web developers use Adobe authoring tools and these tools will be developed according to actual needs. Flash to HTML5 converter was demoed during Adobe MAX 2010. So they are already almost prepared for the possible high level of HTML5 adoption. By the way, Flash Professional was long ago able to export Java, as it was the most popular platform. Find more details here.
HTML5 may be close to reproducing what Flash had yesterday, but when HTML5 is ready Flash will have much more. I think we will see HTML6 vs. Flash X debate many years later.
Links
If you want to get deeper into details, here you may find some interesting and very useful articles:
- http://techcrunch.com/2010/02/05/the-future-of-web-content-html5-flash-mobile-apps/
- http://thenextweb.com/apple/2010/05/14/html5-vs-flash-what-you-havent-heard/
- http://gregsramblings.com/2010/06/30/debating-html-5-and-flash-get-educated-first/
- http://news.cnet.com/8301-30685_3-20000037-264.html
- http://techcrunch.com/2010/02/02/adobe-cto-kevin-lynch-defends-flash/
- http://remysharp.com/2010/02/08/html5-vs-flash/
Disclaimer
Our business is independent of the development techniques we use, and outsourced development rates are all the same for our clients. This article is just to represent our view on future perspective and to give you some advice in making technical decisions. Your feedback is highly appreciated.