This post is also available in: Английский
В этой статье я расскажу про замечательную возможность отслеживать статистику онлайн видео используя Google Analytics. Для этого потребуется вставить в код Вашего видео плеера специальный класс, который будет собирать статистические показатели и отправлять их в Google Analytics (в том числе и в embed плеерах).
Страница продукта на корпоративном сайте.
Функциональные возможности
Онлайн видео статистика может быть полезна Вам в следующих случаях:
- Оценка эффективности системы доставки контента (своей или CDN)
- Контроль качественных показателей видео сервиса
- Мониторинг бизнес показателей результативности видео (количество показов, время просмотров)
- Проверка качества User Experience и восприятия видео
- Настройка видео профилей, соответствующих возможностям пользователей
Сервис позволяет отслеживать следующие метрики:
- Распределение длительности старта — распределение просмотров видео контента по длительности запуска. Уровни длительности настраиваются, а в отчетах Вы можете увидеть среднее время старта и процентное соотношение длительности по уровням.
- Распределение количества буфферизаций за просмотр
- Распределение средних битрейтов пользователей
- Среднее время старта видео
- Среднее количество буферизаций за просмотр
- Среднее время буфферизации
- Средний битрейт
- Суммарная длительность просмотра видео по единицам контента
- Суммарный трафик
- Суммарное количество просмотров по единицам контента и категориям
Видео аналитика работает полностью внутри Flash плеера и не использует JS, что позволяет ей эффективно работать в embed плеерах.
Установка счетчика
Процедура установки счетчика в код плеера предельно проста.
1. Скачайте файлы счетчика здесь.
2. Разархивируйте пакет (com.statistics.video.*) и пропишите пути до него в Вашем проекте.
3. Импорт загрузчика
1 | import com.statistics.video.StatLoader; |
4. Создание трекера в момент создания объекта NetStream
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | // Create object stat = new StatLoader(); // Get default parameters var cfg:Object = stat.getDefaultCfg(); // Put content item name (for reports) cfg.m_sItemName = "My super video"; // Put content item category (for reports) cfg.m_sCatName = new String("Live"); // Init modified configuration stat.init(cfg); // Add loader on stage (required) stage.addChild(stat); // Push NetConnection stat.setNetConnection(nc); // Push NetStream stat.setNetStream(ns); |
Вам нужно создать трекер, загрузить в него параметры для отчетов, добавить объект на Stage и передать ему Ваши NetConnection и NetStream, которые используются для подключения к видео. Все остальное выполняется автоматически.
Конфигурирование счетчика
В файле StatLoader.as в методе
1 | getDefaultCfg() |
даны комментарии к параметрам по умолчанию, все их можно изменять для удобства отображения в отчетах.
Просмотр отчетов в Google Analytics
Все отчеты находятся в разделе «Содержание» -> «Отслеживание событий».

Здесь Вы можете просматривать отчеты во всех доступных режимах и методах визуализации. И не забывайте, что Вам доступа вся мощь сегментации/фильтрации данных. Например, можно строить отчеты лишь по определенной территории или сегменту пользователей (например, платные).
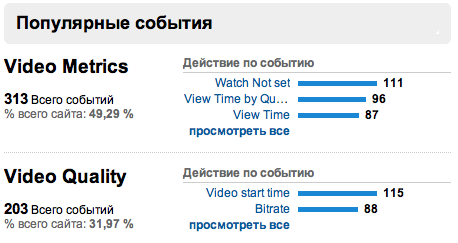
Основные отчеты видны на стартовой странице раздела содержание.

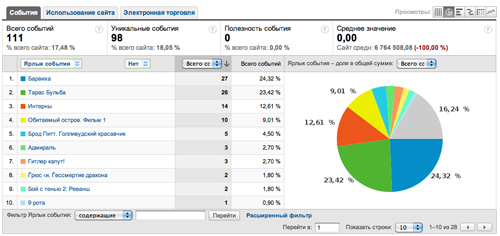
Например отчет о просмотрах видео в режиме Pie (удобно смотреть относительные доли просмотров) может выглядеть вот так:

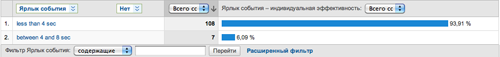
А отчет по времени старта (как долго стартует видео с разбивкой на уровни, которые можно задавать в настройках) можно вывести таким образом:

Тестирование работоспособности
Нужно проверить при помощи Firebug или другого снифера, что Ваш сайт с видеоплеером генерируют запросы к google analytics домену. Эти запросы будут видны во вкладке Сеть, в разделе Картинки.
Планы на будущее
Чуть позже мы опубликуем AIR приложение для удобного просмотра отчетов по онлайн видео статистике, использующее Google Data Export API.
Будем очень рады обратной связи и Вашим предложениям по улучшению сервиса.
