This post is also available in: Английский

Мы в DENIVIP Media создаем видео платформы с 2008 года (как правило вместе с самими сервисами/порталами/приложениями). Спустя 4 года создания специализированных видео платформ под разные проекты у нас накопился приличный опыт и информация о многих граблях, которые неизбежно встречаются в видео проектах. В этой статье я расскажу про то, как мы проектируем видео платформы и какие моменты важно учитывать при создании новой или апгрейде старой видео платформы. Также я постараюсь отметить основные тенденции в развитии видео платформ, которые видны в ближайшем будущем.
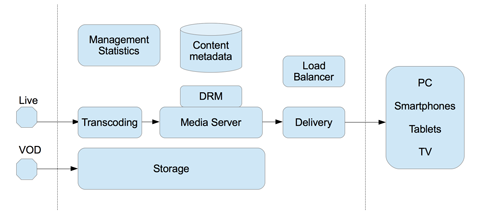
В нашем понимании видео платформа состоит из следующих ключевых модулей:
- видео балансировщик — сервис, который отвечает пользователю где забирать то или иное видео
- сервер доставки видео — кеширующий edge сервер, отдающий видео
- медиа сервер — сервер, подготавливающий видео для доставки
- транскодер — сервис подготовки видео в нужном формате и с нужными параметрами кодирования
- СХД — система хранения данных
- DRM — система защиты контента
- видео плееры — Flash, iOS, Android, телевизоры
- система управления и метаданные контента

Балансировка видео
В больших и сложных видео сервисах очень важно уделять достаточное внимание вопросам качества доставки видео и оптимального использования ресурсов инфраструктуры. Практически во всех проектах мы используем написанный нами на С++ балансировщик видео запросов, он принимает ссылку на видео поток и отвечает информацией по видео серверу, который лучшим образом доставит видео пользователю. Мы разработали этот модуль на С++ для возможности достичь максимальной производительности.
В большинстве случаев балансировщик является важнейшей частью видео платформы. Основными доводами для его использования в наших проектах были:
- round robin распределение не эффективно, в случае VOD важно отправлять пользователя на сервер, где контент есть в кеше
- в случае Live/DVR очень удобно привязывать определенные ТВ каналы к группам конкретных серверов
- ввод и вывод из использования серверов и групп серверов для работ на них
- перераспределение нагрузки в реальном времени
- автоматический вывод из ротации серверов достигших предельных показателей нагрузки
- скидывание пиков трафика в CDN сети, гибкое управление трафиком в разные CDN, балансировка между CDN
- графический интерфейс пользователя со статистикой в реальном времени
На данном этапе мне тяжело представить как даже проект, состоящий из двух видео серверов можно сделать без балансировщика 🙂 Например, балансировщик может позволить на первом этапе обслуживать пользователей мощностями локального сервера или тестовой среды, а потом перевести плавно трафик на Amazon или сторонний CDN.
Сервер доставки видео
За последние два года у нас не было ни одного проекта где бы использовался отличный от HTTP протокол доставки видео контента. Все проекты используют Adobe HDS и Apple HLS для передачи видео контента. При такой схеме от сервера доставки видео требуется получить запрос на очередной видео фрагмент, проверить его наличие у себя в кеше, запросить его с медиа сервера и сохранить его в кеше (если нужно), отправить фрагмент пользователю.
В этой истории очень удобным является тот факт, что с этой задачей справляется любой хорошо оптимизированный веб сервер (мы используем nginx) или кеш сервер (тот же varnish). Развернуть такой сервер можно очень быстро, а при помощи Amazon можно получить точку отдачи трафика практически в любом регионе.
Основные ограничители производительности серверов доставки видео:
- производительность сетевых интерфейсов
- объем оперативной памяти — контент лучше отдавать из кеша, который в памяти
- производительность жестких дисков (IOPS)
- емкость жестких дисков
Учитывая данные ограничения расчет количества серверов доставки сводится к определению суммарной полосы пропускания, которую нужно обслужить (средний битрейт видео * количество пользователей в пике), к определению суммарного объема контента, который нужно хранить в кеше (скорее всего это равно суммарной емкости СХД). Производительность жестких дисков влияет на количество уникальных единиц контента, которые сервер может отдавать одновременно без проблем и дополнительных задержек.
Медиа сервер
На данном этапе мы знаем два хороших медиа сервера: Adobe Media Server 5 и Wowza Media Server 3.5. Замечательные продукты. Один дорогой, второй дешевый. Во всех крупных проектах использовался AMS5 как залог стабильности и надежности. В небольших проектах, где важна экономия средств Wowza также проявляла себя хорошо. Особенно полезными являются ее функции трансформации видео потоков для live трансляций. Выбор медиа сервера часто диктуется требованиями к использованию DRM — в разработанных нами проектах это как правило Adobe Access 4.
Основная нагрузка на медиа сервер определяется количеством видео потоков, которые он принимает, и количеством видео потоков, которые с него загружают (эффективность кеширования на серверах доставки видео). Например, резкое падение эффективности кеширования может приводить к отказу всей видео платформы, поэтому нужно внимательно следить за тем, какое количество запросов доходит до медиа сервера.
DRM
Требования по наличию DRM как правило накладываются правообладателями и являются обязательным условием для лицензирования контента. В проектах, где нас привлекали для создания видео платформ, мы использовали Adobe Access 4, Windows RMS, Marlin. В последнее время есть рост интереса к Widevine (как правило для выхода на ТВ устройства). Для браузеров Adobe Access 4 пока кажется оптимальным вариантом (не нужно устанавливать дополнительные плагины), для iOS и Android уже нет такого преимущества, но если Adobe Access 4 есть уже в проекте, то использовать его для остальных устройств также удобно. Если требуется выход на телевизоры, то без Widevine / PlayReady / Verimatrix сложно обойтись.
В DRM важно понимать, что он состоит из двух частей — выдача лицензий (серверы лицензий) и шифрации (как правило на медиа сервере). Интересное наблюдение, все чаще шифрацию (вместе с упаковкой) выносят на транскодеры. Это перспективное направление на наш взгляд, т.к. может привести к более эффективной инфраструктуре.
Транскодеры
Подготовка большого потока нового контента требует хороших мощностей транскодирования. В случае VOD мощность фермы транскодирования определяет как быстро контент становится доступным в сервисе. В случае Live — максимальное число одновременных видео трансляций. Зная объемы и характеристики контента, а также количество разных битрейтов, которые нужно подготовить, можно определить сколько транскодеров нужно.
В большинстве случаев хорошая оценка транскодеров возможна лишь при проведении реального теста на реальном контенте и в планируемой конфигурации. На наш взгляд очень перспективными являются транскодеры Elemental, использующие GPU. В наших проектах мы активно используем транскодеры Harmonic Rhozet, которыми также очень довольны.
Построение стабильной инфраструктуры на open source транскодерах ffmpeg/avconv также возможно, но является очень нетривиальной инженерной задачей. Затраты на ее реализацию могут превысить стоимость коммерческих транскодеров.
СХД
С системой хранения данных все просто. Почти. Нужно лишь определить емкость (сколько контента хранить) и производительность (как много обращений с медиа серверов за контентом). Прежде всего суммарная емкость СХД — это исходники (если нужно хранить) и все результирующие битрейты единиц контента. В случае Just In Time упаковки (на лету) этого будет достаточно. В случае предварительной упаковки контента, то под каждую группу устройств потребуется свой набор результирующих битрейтов (как минимум под Flash/AIR — Adobe HD и под iOS — Apple HLS).
Если объем СХД небольшой, то очень важно следить за эффективностью кеширования, чтобы медиа серверы не сильно нагружали СХД. Например, может быть неприятная ситуация, когда СХД небольшая (физически мало дисков), а популярность проекта высокая (большое количество зрителей). В этом случае если эффективность кеширования будет низкая, то медиа серверы очень быстро могут перегрузить СХД запросами.
Видео плееры
Разработка видео плееров и приложений — это вообще одна из самых интересных задач. Здесь наконец проявляются результаты работы над всеми частями видео платформы. Ограничения при выборе технологии как правило диктуются распространенностью технологии у пользователей (например Flash плагин) и требованиями к поддержке DRM. В наших проектах для браузерных версий видео сервисов мы создаем видео плееры на базе Adobe Flash (он много где установлен, а Adobe Access 4 является весьма популярным DRM — по крайней мере в наших краях). Мы также экспериментируем с HTML5 видео плеерами. Весьма привлекательная технология, но для коммерческого использования пока не очень готова.
Разработку Android приложений мы ведем на Adobe AIR — это позволяет хоть как-то нивелировать все разнообразие версий Android OS и моделей устройств от разных производителей. Т.е. по-большому счету часть проблем по кросс-платформенной работе видео на всех устройствах мы перекладываем на Adobe. Впрочем иногда приходилось делать Android native приложения. Создание HTML5 веб приложений под Android не очень себя зарекомендовало, кросс-девайсная верстка под Android может быть очень нетривиальной, особенно если в нее входит Flash компонент (впрочем, это уже не поддерживается Adobe). Кроме того веб приложения не дают возможности сделать идеальное приложение — работа браузера и оптимальный user epxerience пока не очень совпадают.
В обоих случаях Flash и AIR for Android поддержка Adobe Access реализуется на базе основного фреймворка OSMF и не составляет сколь-нибудь значимых трудозатрат.
Разработку iOS приложений мы ведем при помощи native средств. iOS пользователи очень требовательны к оптимальности интерфейса, анимации и интерактивности приложения. Получается долго и дорого, зато потенциал очень высокий. В крайнем случае никто не мешает скомпилировать AIR приложение в iOS — получится существенно быстрее. При разработке iOS приложений очень важно выполнять проверку на техническое соответствие видео потоков требованиям Apple.
Для телевизоров как правило приходится каждый раз разрабатывать что-то уникальное на чем-то похожем на JavaScript и HTML. Часто в качестве видео они принимают Apple HLS либо mp4 исходники.
Итоги
Показанный подход по нашему мнению соответствует основным тенденциям развития отрасли.
- Балансировщик и кеширующие серверы по сути DASH ready.
- Поддержка DASH в AMS и Wowza будет доступна в скором времени.
- Переход на H.265 также не представляется сложным (самое сложное — это аппаратная поддержка в устройствах).
- Все модули можно развернуть в облаке, мало того они все у нас уже есть в облаке и доступны как отдельные сервисы.
В следующих статьях мы планируем рассказать про передачу метаданных в видео плееры, создание интерактивных интерфейсов, особенности разных DRM решений, iOS DASH видео плеер. Stay tuned! 😉
PS
Также будем рады узнать особенности и сложности ваших проектов, какие эффективные решения проблем применялись.