This post is also available in: Russian
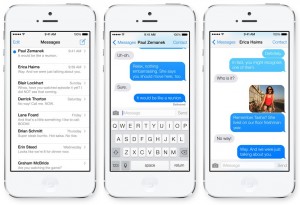
With the release of iOS 7 developers got empowered by many new tools to make fascinating effects and animations in their apps. However applicability of many of them is still in question. As soon as we made ourselves familiar with them, in our new project we decided to make a new animation, similar to that used by Apple in Messages.
To implement the behaviour, we had to replace the initially chosen instance of UITableView class by UICollectionView, since only the latter has been adapted by Apple for the UIDynamicAnimator animation object.
After that, we revised the standard UICollectionViewFlowLayout header file:
[gist id= 7153677 file=DVCollectionViewFlowLayout.h]
by defining the UIDynamicAnimator object and overriding the functions involved:
[gist id= 7153677 file=DVCollectionViewFlowLayout.m]
Dynamic behaviour activates when you add it to the animator object, an instance of UIDynamicAnimator. The Animator defines the context of dynamic behaviour.
The UIAttachmentBehavior object defines relationship between the dynamic element of the UICollectionViewLayoutAttributes class and the item.center point.
When the point moves, the element associated with it also moves. Using such properties as length, damping and frequency, you can easily customize behaviour.
[gist id= 7153677 file= UIAttachmentBehavior]
It is also important to properly choose resistanceFactor
[gist id = 7153677 file = resistanceFactor]
More on the topic: