This post is also available in: Russian

As the popularity of Android devices grows, many Web projects have to delve into development of custom applications for the lucky owners of Android devices (smart phones and tablets). In the U.S. smartphone market, Android is already ahead of iOS. Still, with tablets Android is not so popular, and iPad leads by a wide margin. On the other hand, almost any Internet resource has a library of video content to be accessed by multi-device users. In this post, we would like to make an overview of developing applications for video content playback and various approaches to video player implementation. Then we will discuss pros and cons of the technologies involved.
There are several ways to enable video in the Android applications:
- Native App – VideoView class (or a lower-level MediaPlayer), part of the Android SDK
- Web App – a Flash-based Video Player within the WebView element
- AIR video player, compiled in Flash App
All of the three mechanisms may be used to embed video content into an application, each having its own advantages. Let us now take a more detailed look at these technologies and the source code samples.
Native App
To create a video player, in the layout design highlight the area for the VideoView element, and enter the code like this to start playback:
1 2 3 4 5 6 7 8 | video = (VideoView) findViewById(R.id.videoview); MediaController mediaController = new MediaController(this); mediaController.setAnchorView(video); video.setMediaController(mediaController); video.setKeepScreenOn(true); video.setVideoPath("http://www.denivip.ru/trailer.mp4"); video.start(); video.requestFocus(); |
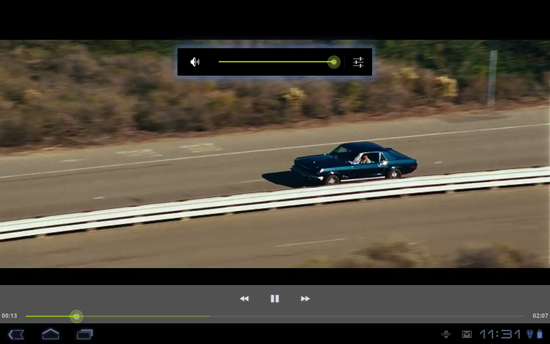
When the application starts, you will get something like this (this snapshot was made on Motorola Xoom running Android 3.1):

In the above example, the player control panel is enabled by the MediaController video player class which cannot support a custom design. If you need a unique video player following your design, the best choice is the MediaContent class. In this case, you’ll have to put an effort at deploying MediaPlayer and a video screen in the Android SurfaceHolder environment, but as a result you’ll get much more control over the video display.
Pros:
- Easy embedding into an existing application
- Flexible video playback control
- Support of all video formats available to the platform
- The most efficient use of the platform
Cons:
- Sophisticated development of non-standard interfaces
- Fragmentation of technical parameters of different devices
- Few developers with Android video applications related expertise
- Content protection issues
- Highly specific support for different platforms: Android (Java), iOS (Objective C)
Web App
Web applications are a special way to develop and run applications on Android (and other platforms as well). The method consists in creating a wrapper application to display specially prepared Web content. Web App is a special browser based on the WebView element. The browser logic and layout are determined by the application developer. You can find the official Web App documentation here. To create a Web App, you’ll need a bit of time to develop a wrapper application and make a layout of HTML page / screen to fit with the required device screen sizes. This approach will allow you to make a maximum reuse of the existing Web code.
An important feature of Android-based video applications development is the ability to embed HTML5 or Flash video player into the user interface. If you have already been using a video player on your Web site, you can easily fit it to the Android device screen. Chances are you will not even need to transcode the content to new formats. Still it’s important not to forget to adapt the controls to the device features, as the users of smartphones and tablets control the devices with their fingers rather than the mouse.
Use of Web applications is a very effective way to support the entire variety of new platforms (smartphones, tablets and even TVs). A complication is the need for time-consuming optimization of Web applications aimed at improved user experience at a low-band Web connection (dynamic content loading).
Pros:
- Speed and ease of development
- Using existing Web development background
- Flexible application interface – server-side HTML layout coding
- Continuity of video player design
- Efficient use of the existing video library
- Additional cross-platform support offered by HTML.
Cons:
- Specifics of running Flash Player under Android
- The user may not have a Flash Player installed
- Limited range of video formats supported.
Flash App
An alternative way to develop applications for mobile platforms is to compile Android and iOS applications based on the Flash platform. In this case, you develop the whole application as a Flash component of a common site, and only at the end you specify the compilation parameters relating to the devices you need. This method is particularly efficient if your main project is also largely Flash-based, for instance, with lots of animated effects. Finally, you can embed any video player with absolutely any kind of design. For instance, you can use the popular StrobeMediaPlayback video player to implement your main video player interface.
For this purpose, you will need Flash Builder 4.5.
Pros:
- Adobe takes care of all the headache incurred by developing for multiple platforms, such as Android and iOS
- Existing Flash applications code reuse
- High availability of Flash developers in the market
- RTMPE content protection supported
- Flash Access content protection in the near future.
Cons:
- Limited to Flash-supported video formats
- As a rule, Flash development is more labor-intensive than HTML coding.
Preparing Videos for Android
In most cases, Android devices will accept your existing video content without the need to transcode it for new devices. But if you need the best quality supported by the device, and you do not mind allocating extra space to store the entire video library in the additional format, preparing videos for Android is certainly worth it. This procedure is well described in the Adobe documentation here and there. If you have a video transcoding farm, the issue boils down to the creation of several additional video preparation profiles.
What difficulties have you encountered while developing your mobile applications? What has left much to be desired? Which have been the major limitations to implement your potential? We welcome your comments.
Wishing success to your applications in the mobile market!